Ambiente Mobile sem Android Studio
Método de 18/07/2020 e originalmente postado no meu Dev.to durante estudos mobiles
Apesar do mobile estar em alta, demorei para procurar sobre esse mundo. Tenho uma pequena base de React Native mas só agora resolvi estudar Flutter e conhecer essa nova plataforma que tem a “mãozinha” da Google envolvida. Mas logo de cara me deparei com um sério problema: preparar o ambiente SEM o Android Studio.
E pensando nisso criei esse post com os passos que segui para conseguir fazer funcionar o ambiente mobile sem o Android Studio e receber os checks✔️ do flutter doctor.
OBS: Nada contra ao Android Studio, acredito que ele seja uma ótima ferramenta, mas prefiro algo mais leve e “moldável”, digamos.
1º Passo - Ambiente Android
Baixe o pacote com o SDK e o OpenJDK Google Drive
Crie a pasta Android na raiz da unidade que queira instalar o ambiente e dentro dela as pastas do OpenJDK e SDK
1
2
F:\Android\openjdk
F:\Android\sdk
Extraia o pacote nas suas respectivas pastas.
2º Passo - Flutter
Instale o flutter de acordo com o seu sistema operacional Flutter
No meu caso estou utilizando Windows
Criei a pasta Flutter e extraia os arquivos baixados nesta pasta.
1
F:\Flutter
3º Passo - Variáveis de Ambiente
Defina as variáveis de ambiente e o path do windows apontando para a pasta do Flutter e do Android
1
Iniciar > Sistema > Alterar Configurações > Avançado > Variáveis de Ambiente
ou
1
Tecla do Windows + PauseBreak > Alterar Configurações > Avançado > Variáveis de Ambiente
Eu defini todas as minhas variáveis na parte de baixo, ou seja, são Variáveis de Sistema e não só do Usuário, mas fique a seu critério.
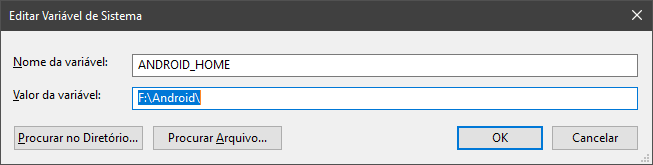
Clique em “novo” e defina:
Android
1
2
ANDROID_HOME=F:\Android\
ANDROID_SDK_ROOT=F:\Android\sdk
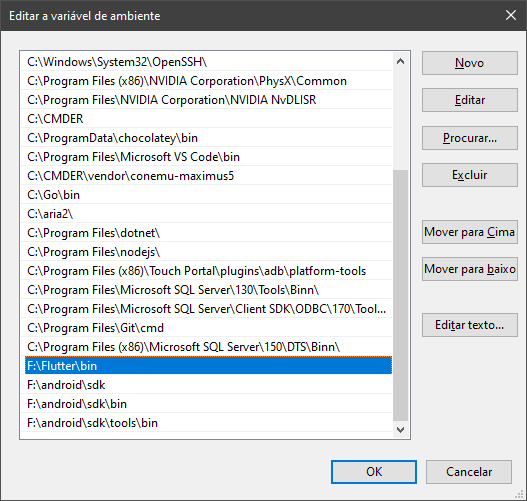
Path
Só clicar em Novo e adicionar as linhas separadamente
1
2
3
4
5
F:\Flutter\bin
F:\Android\sdk
F:\Android\sdk\bin
F:\Android\sdk\tools\bin
F:\Android\sdk\emulator
4º Passo - Android SDK
Baixe o que falta do SDK (system images, platform tools, build tools, platforms e o emulator) através dos comandos abaixo:
1
2
3
4
5
sdkmanager system-images;android-28;google_apis;x86_64
sdkmanager platform-tools
sdkmanager build-tools;28.0.3
sdkmanager platforms;android-28
sdkmanager emulator
No dia desta postagem a versão mais recente era 30. Mas acredito que o suporte da versão 28 seja mais ampla.
Caso queira a lista das versões disponíveis utilize:
1
sdkmanager --list
5º Passo - Licenças Android
Aceite as lincenças do Android
1
sdkmanager --licenses
digite y e aperte enter para cada licença
6º Passo - Configurar SDK no Flutter
Faça com que o Flutter enxergue o Android SDK
1
flutter config — -android-sdk F:\Android\
7º Passo - Emulador
Crie o emulador com o nome que deseja, basta substituir o nexus
1
avdmanager -s create avd -n nexus -k system-images;android-28;google_apis;x86_64
Se preferir, pode criar baseado em um dispositivo real. Eu gosto do Pixel XL, pois quando utilizei com React Native funcionou numa boa (e está melhor)
Pixel XL
1
avdmanager -s create avd -n PixelXL -k system-images;android-28;google_apis;x86_64 -d 19
Execute o dispositivo emulado
1
emulator.exe -avd PixelXl
ou
1
flutter emulators --launch PixelXl
A princípio, a diferença entre esses dois comandos é que pelo flutter você não precisa ficar “preso” a um cmd aberto.
Para ver os emuladores criados utilize:
1
avdmanager list avd
Para ver a lista de dispositivos disponiveis utilize:
1
avdmanager list device
Caso queira deletar um emulador criado utilize:
1
avdmanager delete avd -n PixelXl
8º Passo - VSCode
Instale a extensão do Flutter no seu VSC
9º Passo - Hora da Verdade
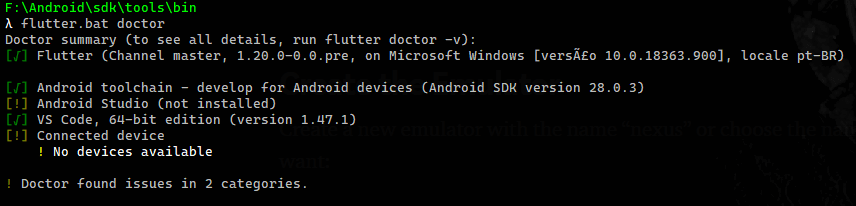
Rode o doctor e veja se está tudo correto
1
flutter doctor
ou
1
flutter doctor -v
Resultado
Fim
Ficou um pouco extenso, mas é exatamente com estes passos que consegui instalar e emular de maneira mais promissora após muito tempo tentando e sempre ter algum problema. Agora está tudo certo!
Não sou nenhum expert e nem sou um desenvolvedor mobile, mas espero que tenha ajudado de alguma forma.
Até logo! 👋